I’m going to show you how to rock your blog with Click-to-tweet Buttons and stick a song in your head at the same time.
I can’t hear the word tweet without getting Michael Jackson’s “Rockin’ Robin” stuck in my head. In fact, I don’t hear the word tweet, I always hear “![]() tweet,
tweet, ![]() tweet.”
tweet.”
Now that’s all you’re going to hear, too. Yea, you’re welcome.
Today I’m going to help with Rockin’ your Bloggin’ using a Cool Tool called TweetLink.
As always, my Cool Tools have to be free and easy to use. In other words, they have to be easy enough for me to figure out how to use them. I grew up without computers and so adapting to technology is a little challenging. That’s why when I first started blogging I only blogged once in 2007 and once in 2008. I was totally overwhelmed. When I decided to Click to Conquer, I started gaining skills.
TweetLink is a sweet tool that creates those adorable tweet buttons you see on other people’s blogs that entice you to tweet their wisdom into Twitterland.
They make it easy for visitors to share your content. And they make you look all social media savvy. Plus, that birdy is just kinda’ cute, doncha’ think?

First you have to come up with a clever tweet. It needs to be a piece of stand-alone wisdom or humor that would draw someone hanging around Twitter to come hang around your blog. They might retweet your tweet. (Betcha’ can’t say that three times in a row really, really, fast.) They might become a follower. You’re driving a social media circle, bringing your blog readers to Twitter, and bringing back Twitter readers to your blog.

They might offer you a book contract.
OK, a girl can dream, can’t she?
Have your tweet written? Good.
Start at the TweetLink homepage here. Choose Advanced.
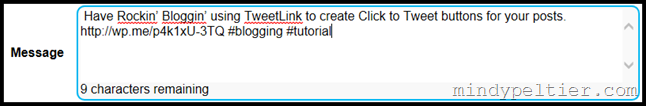
This is the environment where you’ll be creating your tweet. They count the characters for you, aren’t they nice?
Cut and paste your tweet in the Message box. I skip Link and Title steps.
Add a shortened link because if you use the full http://blah,blah, blah it will use too many of your 140 characters. In WordPress when you click on Get Shortlink the dialogue box pops up and provides one for you. Cut (Control C) it. Paste (Control V) it after your tweet.
Add hashtags.
You can see I used my tweet, shortlink, and two hashtags.
Choose what you want your button to look like. Since my target audience grew up without computers, I choose the smaller button that has the bird and the word Tweet. Just so people know what the random italicized sentence is for.
Click Create.
Cut (Control C) the code provided in the Anchor (short image) box.
Now, don’t be scared in the next part. You’re going to earn your big girl blogging panties. In WordPress, we generally blog in visual mode because, hey, we don’t speak Geek, ya’ know, html.
Today we’re going to venture into Geekland for the final step.
Choose Text.
Find your tweet in the body of the blog post. Set the cursor before the first letter of your sentence. See the blue arrow?
Paste (Control V) the code. That’s the yellow stuff.
Choose Visual.

Ta Da! See the pretty birdy? I think it’s a Rockin’ Robin! ![]() Tweet,
Tweet, ![]() Tweet!
Tweet!
Now you’re Rockin’ Bloggin’!
For further reading about Twitter:















Great tutorial! I’ll have to try TweetLink for my next blog post.